RGB ist der allseits bekannte Farbraum der digitalen Geräte, aber die drei Werte einer RGB-Farbe korrelieren. D.h., wir können die die Helligkeit und die Sättigung einer Farbe nicht ändern, ohne dabei auch die Anteile der beiden anderen Farben zu ändern.
Nehmen wir z.B. einen relativ satten Orangeton und denselben helleren Farbton
Die RGB-Werte sind RGB(233,152,22). Die RGB-Werte für ein helleres Orange sind RGB(243,205,129). Die Anteile von Grün und Blau haben sich deutlich geändert. Farbangaben in HSL oder HSV bzw. HSB sind intuitiver und trennen Farbton, Helligkeit und Sättigung.
Wir beschreiben und unterscheiden Farben anhand von drei Merkmalen: der Farbe, ihrer Sättigung und ihrer Helligkeit.
Farben beschreiben wir mit Namen wie Rot, Grün, Gelb und Blau.
Die Sättigung oder Reinheit der Farbe ist der Anteil von Weiß in der Farbe. Hochgesättigte Farben wie der Kreis auf der linken Seiten enthalten kein oder wenig weißes Licht.
Die Helligkeit ist der Anteil des reflektieren Lichts.
Sowohl HSL als auch HSB- bzw. HSV-Farbmodelle sind eine einfache Transformationen des RGB-Modells.
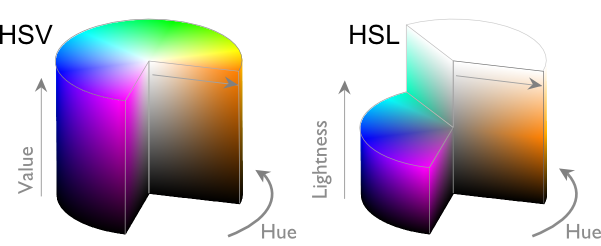
Die Helligkeitskomponente des HSL-Modells ist das arithmetische Mittel der kleinsten und der größten RGB-Komponente.
Reines Rot mit rgb(255,0,0) hat im HSL-Modell die (ungewichtete) Helligkeit 50%.
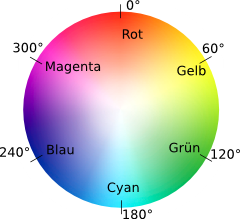
Das HSL-Farbmodell zeigt Farben anhand eines Kreises, in dem die Farben von außen nach innen immer weniger gesättigt sind. Auf dem Rand des Kreises liegen die Farbtöne (HUE) im Abstand zwischen 0 bis 360. Auf dem Monitor brauchen wir einen zusätzlichen Regler für die Helligkeit als dritte Dimension.
HUE (Farbton) ist ein Winkel zwischen 0 bis 360° im Farbrad, auf dem der gesamte Farbkreis abgetragen ist. Ziehen wir einen Vektor vom zentralen Punkt des Dreiecks zum Farbpunkt P, dann ist Hue (H) der Winkel des Vektors in Hinsicht auf die rote Achse. Der Winkel 0° entspricht Rot, 60° Gelb, 120° Grün. Die Sättigung (S) ist der Grad, in dem die Farbe nicht von Weiß verwässert wird und ist proportional zur Distanz vom Zentrum des Dreiecks.

Die Farbwahl im HSL (Farbton, Sättigung, Helligkeit) erleichtert dem Designer das Zusammenstellen von Farbpaletten – z.B. Farben gleicher Sättigung oder Farben gleicher Helligkeit oder die Wahl eines dunklen Tons derselben Farbe als Kontrast. Mit Farbmodellen wie RGB oder CMY muss sich der Designer hingegen voll und ganz auf sein Farbsehen verlassen.
Das W3C – das Komitee, das die Standards für Webseiten (HTML, CSS, Javascript) festlegt, hat für die Notation von Farben in CSS (Stylesheets) HSL als weitere Option neben RGB und Hex eingeführt.
HSV und HSB sind zwei Namen für dasselbe Farbmodell, das sich allerdings vom HSL-Modell leicht unterscheidet. Unglücklicherweise übersetzen wir sowohl Brightness als auch Lightness mit »Helligkeit«.
HSB bzw. HSV finden wir z.B. im Farbwähler von Adobe Photoshop oder im Color Picker von Mac OS. Beim Design von Webseiten hingegen werden Farben als HSL angegeben.
Das B oder V im HSB-Farbmodell entspricht der größten RGB-Komponente.
Das reine Rot rgb(255,0,0)hat einen Helligkeitswert von 100%.
Im HSB- und HSL-Farbmodell müssen wir nichts über die Anteile von Rot, Grün oder Blau in einer Farbe wissen, um eine Farbe zu mischen oder zu ändern.
Sowohl HSL (Hue, Saturation, Luminance) und HSB (Hue, Saturation, Brightness) sind dreidimensionale Farbmodelle mit einem Farbrad. Am Rand des Farbrads liegen die puren gesättigten Farben.
Sowohl HSB als auch HSL sind nichtlineare Transformationen eines bestimmten RGB-Farbraums (was hier eines bestimmten RGB-Farbraums bedeutet? Na, denken wir mal an sRGB und AdobeRGB!), so dass beide Farben nicht absolut messen können.
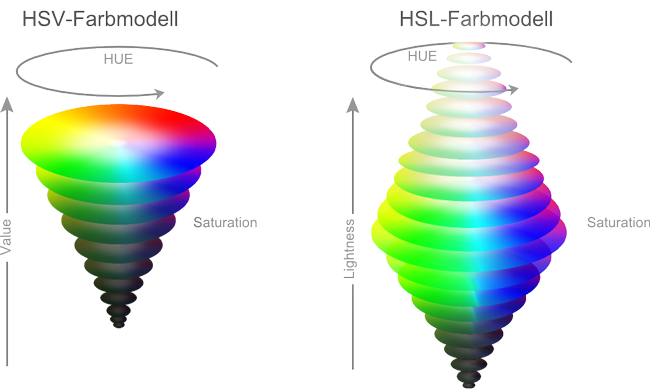
Die Farbmodelle HSB und HSL basieren auf einem Farbrad. Aber ein passendes geometrisches Modell für HSL wäre eine Farbkugel (wo HSV als Zylinder dargestellt wird) oder ein doppelter Farbkegel.

Im HSB-Farbkegel nehmen die Farben mit dem Wert ab. Im HSL-Kegel ebenfalls, aber das Maximum an Farben liegt nicht auf der maximalen Helligkeit, sondern bei 50% (in der Mitte des doppelten Kegels).

Wenn wir vom Farbkreis ausgehen, können wir uns HSB und HSV als übereinander gestapelte Farbkreise von variierender Helligkeit vorstellen.
Alle Farbkreise haben denselben Umfang und bilden einen Zylinder oder – ebenso gut – mit kleiner werdenden Umfang hin zum Schwarz.
Der Zylinder ist die korrekte Vorstellung, aber die Form eines Kegels ist intuitiver, da alle Farben mit wachsender Dunkelheit gegen Schwarz konvergieren.
Im HSB-Farbraum ist die maximale Sättigung am Rand des Farbkreises nicht unbedingt eine reine Farbe oder Spektralfarbe. HSB ist eine alternative Darstellung eines gegebenen RGB-Farbraums und die gesättigten Farben des HSB sind die Farben des entsprechenden RGB-Dreiecks im Chromaticity-Diagramm.
Aus diesem Grund wird das HSB-Farbsystem als geräteabhängig bezeichnet. HSB ist also kein absoluter Farbraum, sondern hat ein Gamut wie der RGB-Farbraum, den der HSB-Farbraum beschreibt.
Welcher von beiden Farbräume entspricht unserer Farbempfindung besser? Erst einmal HSL, da HSL eine vollständig unabhängige Darstellung von Sättigung und Helligkeit erlaubt.
Die Intensität entspricht der Luminanzkomponente V des YUV-Modells. HUE gibt die dominante Wellenlänge einer Mischung von Lichtwellen wieder, also die dominante Farbe, so wie sie vom Beobachter empfunden wird. Die Sättigung beschreibt die Reinheit des Farbtons (wie viel weißes Licht enthält der Farbton?).
Aber im HSL gibt es sehr helle Farben, die immer noch hoch gesättigt sind – was unserem Farbempfinden widerspricht.